Bir geliştiricinin çalışma ortamının önemini hafife alması kolaydır. Hayır, sandalyenizden, masanızdan ve duvar renginizden bahsetmiyoruz. Sanal çalışma ortamınızdan bahsediyoruz.

Visual Studio kod düzenleyicinizi eviniz gibi hissettirmek, iş verimliliğiniz için son derece önemlidir. Yazı tipi, genel VS hissinin büyük bir bölümünü kapsar. Bu yazıda, size VS Code düzenleyicisinin çeşitli bölümlerindeki yazı tiplerini nasıl düzenleyeceğinizi öğreteceğiz.
VS Kodunda Yazı Tipi Nasıl Değiştirilir
Uzun süredir VS ile çalışan bir geliştirici olsanız bile, yazı tipi değiştirme seçeneklerini hâlâ bilmiyor olabilirsiniz.
Kendi yazı tipinizi seçmenin neden önemli olduğunu umursamıyorsanız, doğrudan aşağıdaki birkaç paragraflık eğitime geçin. Bununla birlikte, yazı tipinizi değiştirme nedenlerinin (aşağıda özetlenen) karar vermenize yardımcı olabileceğini unutmayın.
VS'de yazı tipleri neden bu kadar önemlidir? Pekala, estetik yönü sizin için yeterli değilse (ve bize güvenin, bir kod düzenleyicide saatlerce çalıştıktan sonra önemli olmaya başlar), bu aslında işlevsellikle de ilgilidir. Peki, bir yazı tipini VS için "uygun" yapan nedir?
Öncelikle, benzer karakterler arasındaki ayrımın dikkate değer olmasını isteyeceksiniz. Örneğin, 1 rakamı ile küçük L harfini kolayca ayırt etmek, kodlamanızı önemli ölçüde hızlandırabilir ve size zaman kazandırabilir.
Sonra, bazı geliştiricilerin bitişik harfleri kullanmayı sevdikleri gerçeği var. Bitişik harfler bir araya getirilmiş birkaç semboldür. Bunlara "glifler" de denir ve kodlama sırasında çok şey ifade edebilirler.
Daha fazla uzatmadan, yazı tipi ailesini VS'de nasıl değiştireceğiniz aşağıda açıklanmıştır:
- VS editörünüzü açın.

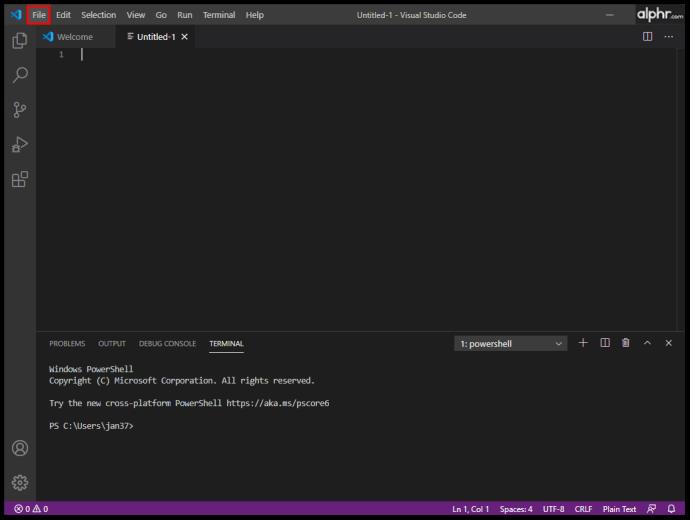
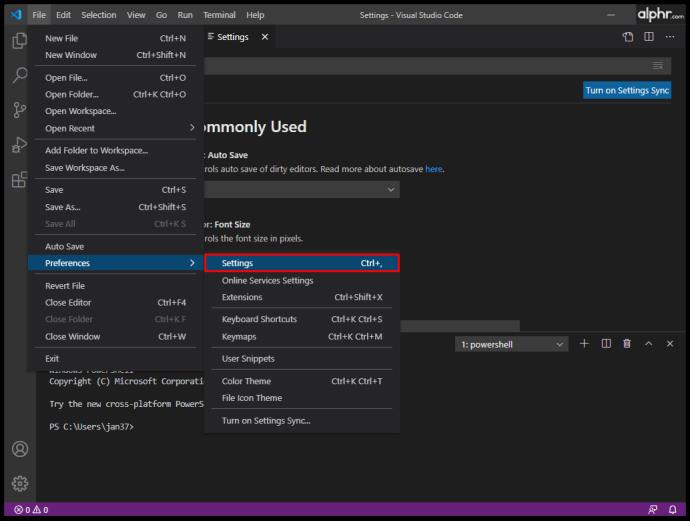
- Ekranın üst kısmına gidin ve Dosya öğesini seçin .

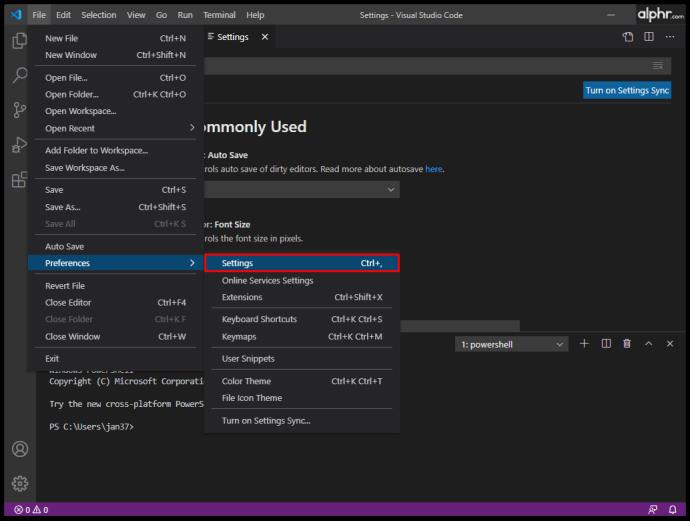
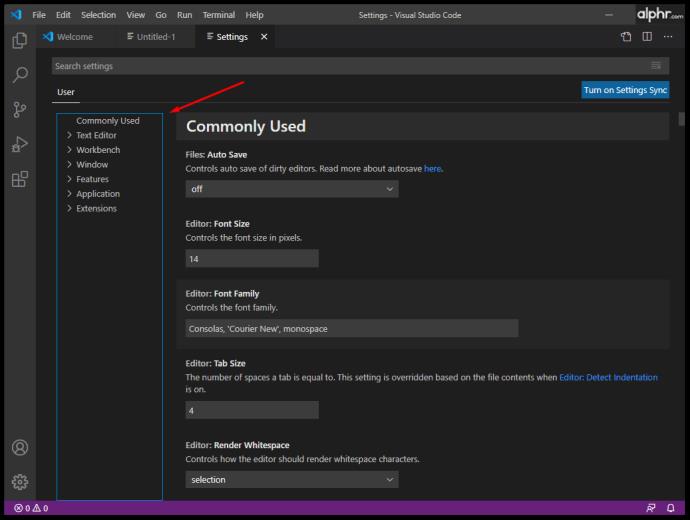
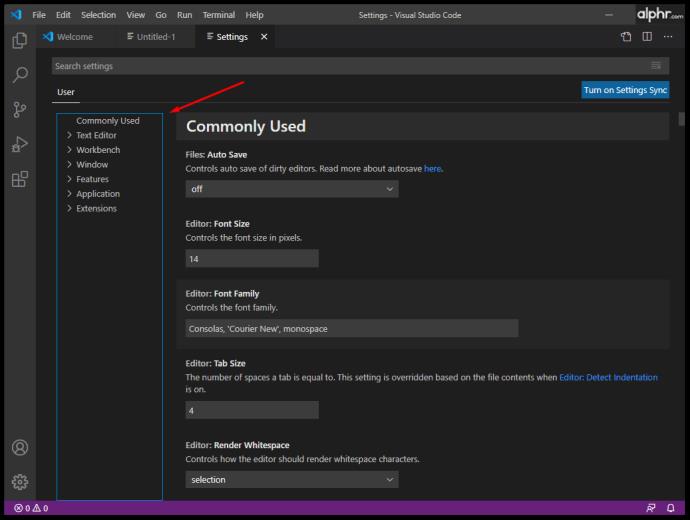
- Şimdi, açılır menüde Tercihler > Ayarlar'a gidin .

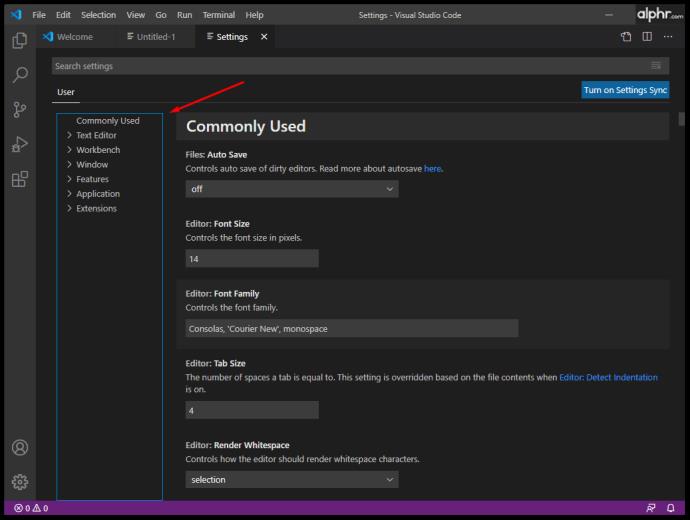
- Artık ekranın sağ tarafında bir menü ile Sık Kullanılanlar bölümünü göreceksiniz , yazı tipine bu sayfadan veya aşağıdaki adımı izleyerek erişebilirsiniz.

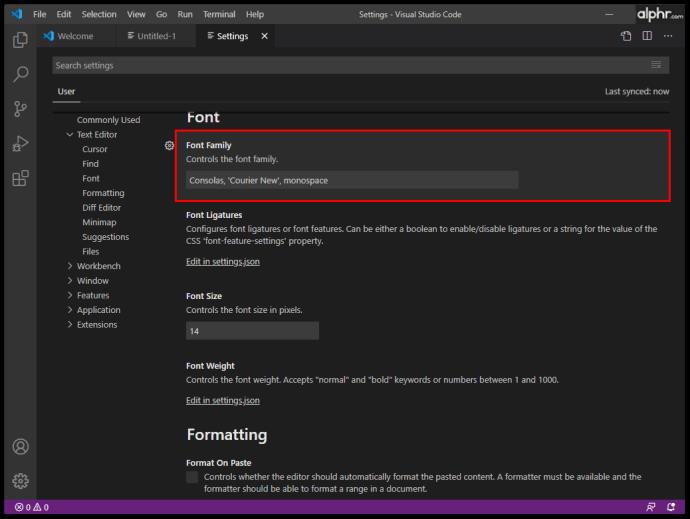
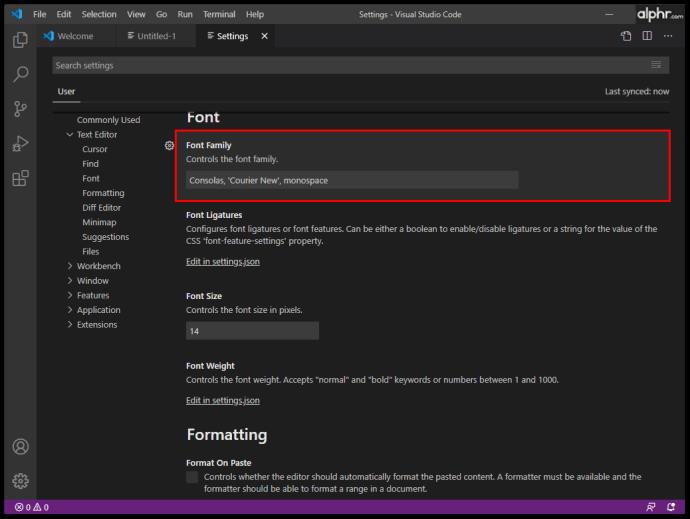
- Veya Metin Düzenleyici > Yazı Tipi'ne tıklayın ve "editor.fontFamily": "Consolas " varsayılan girişini arayın .

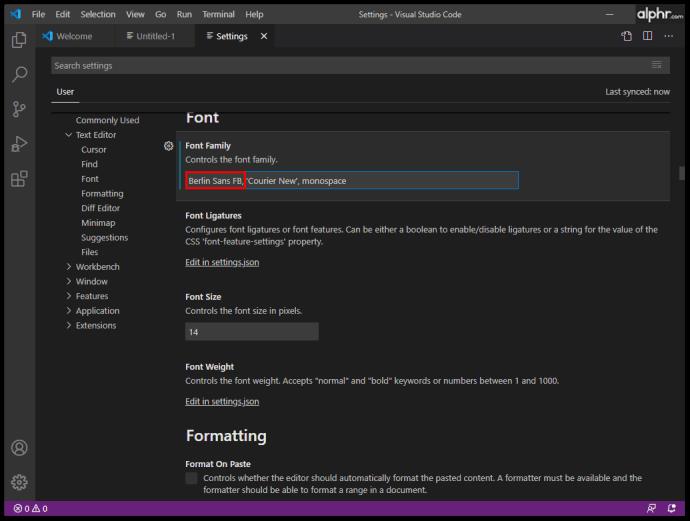
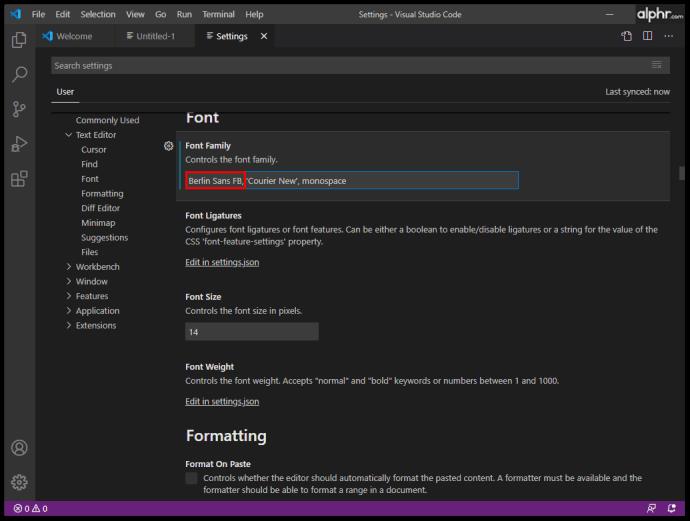
- Ardından, " Consolas " yerine tercih ettiğiniz yazı tipinin adını girin.

Bu, yazı tipi ailesini otomatik olarak değiştirmelidir.
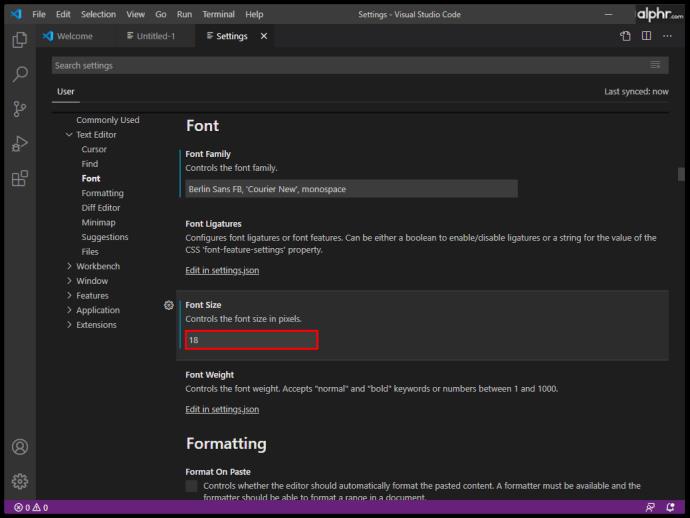
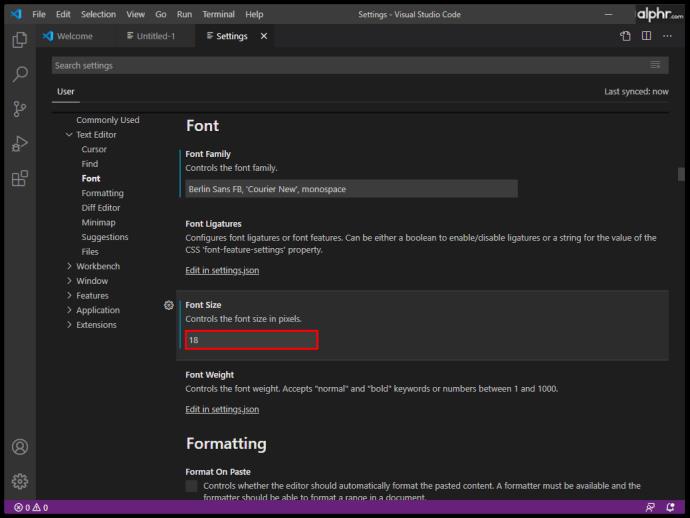
VS Kodunda Yazı Tipi Boyutu Nasıl Değiştirilir
Mükemmel görüşe sahip olsanız bile, kod satırları yazarken gözlerinizi olabildiğince rahat tutmak isteyeceksiniz. Bir yazı tipi ailesi seçerken benzer karakterler arasındaki tutarsızlık nasıl önemliyse, yazı tipi boyutu da kodlamayı kolaylaştırmak ve daha verimli çalışmanıza yardımcı olmak için önemlidir.
Kodlama için en iyi yazı tipi boyutunun sihirli bir formülü yoktur. İdeal olarak, karakterleri olabildiğince net görmek isteyeceksiniz, ancak aynı zamanda satırın VS penceresine sığmasını da isteyeceksiniz. Bu nedenle, farklı yazı tipi boyutlarını deneyin ve kodlama gereksinimlerinize en uygun olanı bulun.
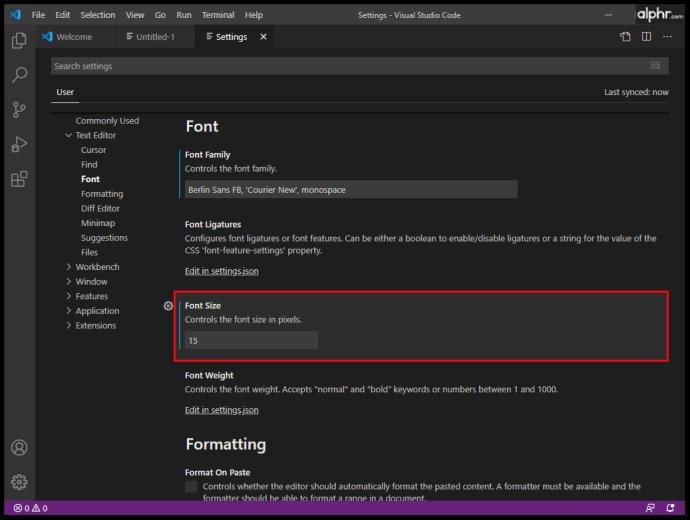
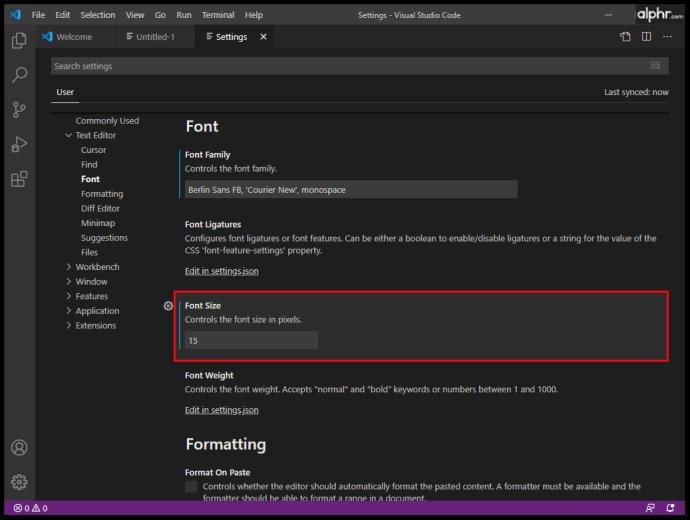
VS Kodunda yazı tipi boyutunu şu şekilde değiştirebilirsiniz:
- Kullanıcı Ayarları menüsüne gidin (yazı tipi eğitiminde adım 3).

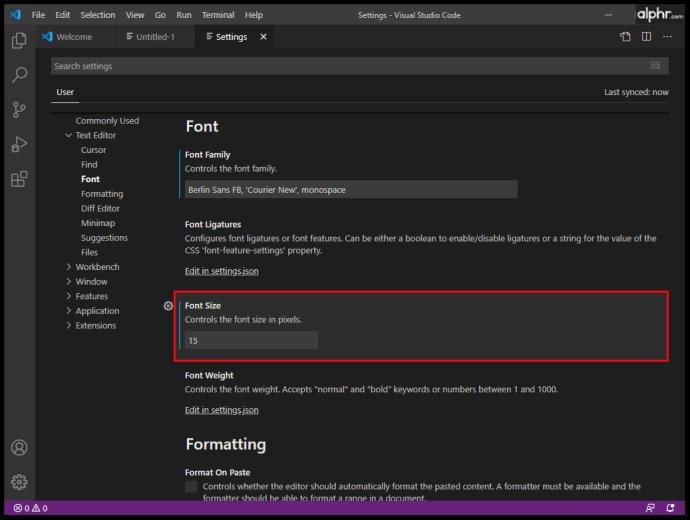
- “editor.fontSize”: 15 satırını arayın , yazı tipi boyutunuz farklı bir şeye ayarlanmış olabilir.

- Ardından, 15 yerine tercih ettiğiniz yazı tipi boyutunu girin.

VS Kodunda Explorer Yazı Tipi Nasıl Değiştirilir
VS Code'daki Explorer özelliği, diğer birçok uygulamadaki explorer özelliği gibi çalışır. Projeniz üzerinde çalışmak üzere dosya ve klasörleri yönetmek, taramak ve açmak için kullanılır. VS Code, klasörlere ve dosyalara dayalı olduğundan, Explorer başlamanızı kolaylaştırır - VS Code'u kullanarak dosyayı/klasörü açmanız yeterlidir. Bu kadar basit.
VS Code Explorer'ı biraz kullanmayı bekleyebilirsiniz. Explorer'ın yazı tipi boyutu size uymuyorsa, onu değiştirebileceğinizi bilmek sizi mutlu edecektir.
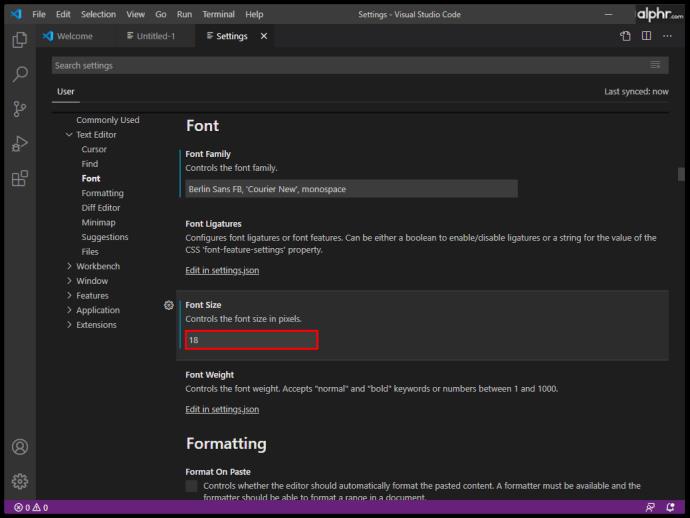
- Kullanıcı Ayarları menüsüne tekrar gidin .

- “editor.fontSize”: 14 girişini bulun , yazı tipi boyutunuz farklı olabilir.

- Bunu istediğiniz bir yazı tipi boyutuyla değiştirin, bu örnekte 18 kullanılmıştır.

VS Kodunda Terminal Yazı Tipi Nasıl Değiştirilir
Pencereleri değiştirmek veya mevcut terminalin durumunda değişiklik yapmak yerine, VS Code, projenizin/çalışma alanınızın kökünde bulunan entegre bir terminali kullanmanıza izin verir. Elbette, kullanım kolaylığı için burada yazı tipinde değişiklik yapmak isteyebilirsiniz. VS Code terminal yazı tipini değiştirmenin yolu şu şekildedir:
- Projenizin/çalışma alanınızın kök klasörüne gidin.
- settings.json dosyasını VS Code kullanarak açın . Alternatif olarak, VS Code'da Ctrl + Shift + P tuşlarına basın ( Ctrl yerine , Mac aygıtları için Command kullanın) ve settings.json dosyasını bulun.

- Karşılık gelen üç satırı şu şekilde değiştirin: D2Coding'in bir örnek olduğunu
unutmayın . Ayrıca tercih ettiğiniz başka bir yazı tipini de seçebilirsiniz.
“terminal.external.osxExec”: “iTerm.app”,
“terminal.integrated.shell.osx”: “/bin/zsh”,
“terminal.integrated.fontFamily”: “D2Coding”,
- Bittiğinde ayarları kaydedin.
Terminal yazı tipi boyutunu değiştirmek için “terminal.integrated.fontSize”: girişine gidin ve kendi tercihinize göre ayarlayın.
VS Kodunda Yorumlar İçin Yazı Tipi Nasıl Değiştirilir
Kod yorumu girişleri, varsayılan olarak kodun geri kalanıyla aynı yazı tipindedir. Bunu değiştirmek onları öne çıkarır, bu da genellikle saatlerce boşa harcanan işi önleyebilir (VS'deki diğer her şeyle aynı yazı tipinde olduğunda bir yorumu kaçırmak kolaydır). Bu tür şeyler ne kadar basit görünse de, çözüm beklediğinizden biraz daha karmaşıktır. Ayrıca, bazı hizalama sorunlarına neden olabileceğinden sonuçlar ideal olmayabilir. Yine de denemekten zarar gelmez:
- Cihazınızda VS Code için kök kurulum klasörüne gidin.
- Terminalde touch style.css girişine gidin . Bu bir stil sayfası oluşturacaktır.
- Şimdi yazı tipi kuralını ekleme zamanı. İşte bir stil örneği:
.mtk3 {
font-family: "iosevka";
font-size: 1em;
font-style: italic;
}
- settings.json'u açın ve şu girişi ekleyin:
"vscode_custom_css.imports":
"file:///Users/username/.vscode/style.css"],
- Şimdi Özel CSS ve JS Yükleyici eklentisini indirin.
- Kurulduktan sonra Ctrl + Shift + P komutunu kullanın ve eklentinin etkin olduğundan emin olun.
- VS Code'u yeniden başlatın.
- Yorumlar artık yeni bir yazı tipine sahip olmalıdır.
VS Kodunda Kenar Çubuğu Yazı Tipi Boyutu Nasıl Değiştirilir
VS Code'da kullanıcının terminalin yazı tipi boyutunu değiştirmesini sağlayan bir ayar yoktur. Ancak, bir geçici çözüm mevcuttur ve söz konusu Özel CSS ve JS Yükleyici eklentisini içerir.
- Eklentide, uzantı ayrıntılarına gidin ve eğitim bölümünü dikkatlice takip edin.
- Aşağıdaki mantığı kullanın:
"vscode_custom_css.imports": ["[insert custom file URL]"]
- Bunu her özel dosya için yapın.
Sonuç, çok daha iyi ve estetik açıdan hoş bir VS Kodu kenar çubuğu sağlamalıdır.
Farklı İşletim Sistemlerini Kullanarak Yazı Tipi Nasıl Değiştirilir?
VS'de kod yazıyorsanız, bir Windows bilgisayar, bir Mac veya bir Linux sistemi kullanıyorsunuzdur. Bu üçü VS açısından aynı olmasa da, farklılıklar çoğunlukla Ctrl / Cmd tuş seçeneği ve VS Code dosyalarının varsayılan konumlarına kadar kaynar. Bu nedenle, VS Code'da yazı tipi değiştirme ilkesi tüm cihazlarda hemen hemen aynı kalır.
Ek SSS
Yazı tipini neden VS Kodunda değiştiremiyorum?
VS Code'da yapabileceğiniz pek çok hata vardır ve yazı tipini değiştirmek MS Word'de yapmak kadar kolay değildir. Gerçek VS Code yazı tipini değiştirmek için çok fazla kodlama kullanacağınız için, insanların yaptığı en yaygın gözetim hakkında bilgi sahibi olmalısınız. Her girişin tırnak işaretleri içinde olduğundan emin olun. Örneğin, “vscode_custom_css.imports”: [“file:///Users/username/.vscode/style.css”] , tırnak işaretleri kullanmadığınız sürece çalışmaz. Ek olarak, komutlar arasında boşluk kullandığınızdan emin olun.
VS Code'da kod için hangi yazı tipi kullanılır?
Varsayılan olarak, VS Code'da kodlama için kullanılan yazı tipi Consolas'tır. Bu kılavuzu izlerseniz, ister kodun kendisinden, ister terminalden, yorumlardan veya gezgin özelliğinden bahsediyor olalım, VS Code'daki çoğu yazı tipini değiştirebilirsiniz.
Ancak, VS Code'un resmi web sitesi görsellerinde bulunan yazı tipinden bahsediyorsanız, hangisinin kullanıldığını kimse size söyleyemez. VS Code geliştiricileri, hangi yazı tipinin kullanıldığını açıkça açıklamadıkça, öğrenmenin bir yolu yoktur.
Bir VS Code yazı tipini nasıl hacklerim?
Başlangıçta, kesmek, değiştirmek anlamına geliyordu, ancak bununla Hack yazı tipini VS'ye eklemeyi kastediyorsanız, bunu Hack'in web sitesi aracılığıyla ekleyebilirsiniz . TrueType yazı tipini Hack'ten indirin. İndirilen zip dosyasını ayıklayın. Ayıklanan dosyaları yükleyin. Ardından, Araçlar'a ve ardından Seçenekler'e gidin. Seçenekler menüsünde Ortam'ı seçin ve ardından Yazı Tipleri ve Renkler'e gidin. Yazı Tipi açılır menüsünü açın ve Hack girişini seçin.
Bilgisayar korsanları hangi yazı tipini kullanır?
Genel bir kural olarak, bilgisayar korsanları dahil her kodlayıcı beğendiği bir yazı tipini kullanır. Bir "bilgisayar korsanının tercihi" olduğu iddia edilen popüler bir yazı tipine iyi bir örnek, Lawn Dart Yazı Tipleri olarak da bilinen Ray Bluetens olabilir.
VS Kodunda Yazı Tipi Seçeneklerini Değiştirme
VS Code'da yazı tipi seçenekleriyle uğraşmak kesinlikle bir metin düzenleme programında yazı tiplerini değiştirmek kadar kolay değildir. Ancak burada kodlama yazılımından bahsettiğimizi düşünürsek, VS rakiplerine kıyasla çok çeşitli seçenekler sunuyor. Bu makaledeki talimatları izleyin ve kodlama deneyiminizi olabildiğince kişiselleştirilmiş, kullanıcı dostu ve sorunsuz hale getirin.
Yazı tipi ayarlarınızı VS Code'da düzenlemeyi başardınız mı? Herhangi bir sorunla karşılaştınız mı? Aşağı kaydırın ve aşağıdaki yorumlar bölümümüze göz atın. İyi tavsiyelerle dolu. Kendinize bir soru sormaktan veya bir tartışma başlatmaktan da çekinmeyin. Topluluğumuz yardım etmekten çok mutlu.